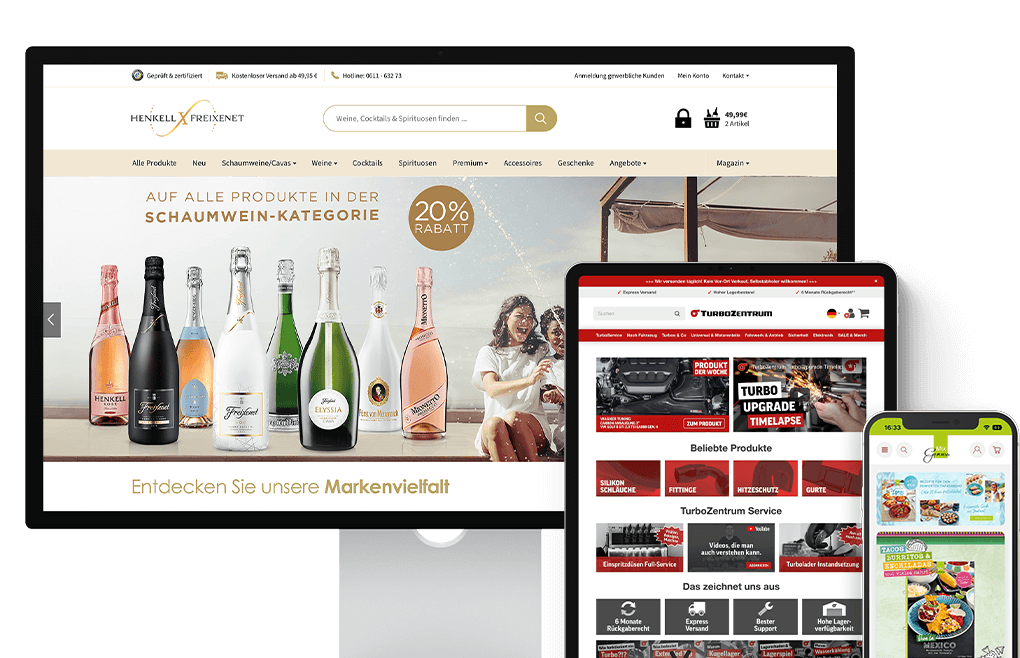
Wir bauen Shops,
die begeistern
- Unglaubliche Performance
- Durchdachte Usability
- Zugeschnittene Plugins

Alle unsere Onlineshops werden auf eine Top-Performance optimiert. Dank des ultraschnellen Snackys-Templates im Hintergrund erreicht dein Shop Performance-Werte, die die Konkurrenz alt aussehen lässt. Und hast du einen Shop ohne Snackys-Template, dann geben dir unsere Performance-Plugins den Speed-Boost, den du brauchst.




eRock Marketing realisiert gemeinsam mit seinen Kunden täglich neue und aufregende Projekte.
Dabei haben wir uns ganz auf den E-Commerce Bereich mit Shop Performance, Usability Optimization und perfekt abgestimmter Customer Journey spezialisiert. Zusammen mit unserer Fokussierung, unseren Experten und unseren Kunden wollen wir großartige Onlineshops bauen.
Dabei stehst Du bei uns im Mittelpunkt!
Unsere Kernphilosophie in allen Leistungen bist Du: Denn wir möchten gemeinsam mit Dir deine Produkte und Leistungen an den Mann bringen. Dafür analysieren, planen und realisieren wir zielgerichtete Marketingkampagnen - die auch manchmal einfach mit einem Salut in der Fußgängerzone fruchten oder aber über Social Media Plattformen ein Millionenpublikum erreichen.
Wir selbst mögen es lieber herzlich und ehrlich, freuen uns ebenso über einen Besuch zum gemütlichen Plaudern und pflegen einen familiären Umgang im Team.
